Il Ruolo dei Dati Semantici e dei Markup nella Ricerca Online
I rich snippet e le rich cards sono due tipi di risultati di ricerca avanzati di Google che migliorano l’esperienza utente fornendo informazioni più dettagliate e visivamente accattivanti rispetto ai risultati di ricerca tradizionali.
Rich Snippet
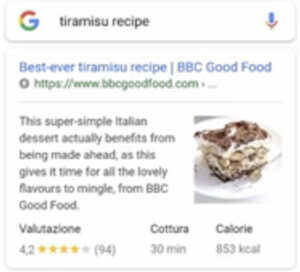
I rich snippet sono frammenti di informazioni aggiuntive che Google estrae dai dati strutturati presenti sulle pagine web e che visualizza direttamente nei risultati di ricerca.
L’obiettivo dei rich snippet è di fornire informazioni rilevanti e utili direttamente nei risultati di ricerca, migliorando la visibilità e il tasso di clic del sito web.

Rich Cards
Le rich cards sono una versione avanzata dei rich snippet, introdotte per fornire un’esperienza ancora più visiva e interattiva, soprattutto su dispositivi mobili. Utilizzano il formato “card” per presentare informazioni in modo chiaro e accattivante.
Le rich cards migliorano ulteriormente la visibilità e l’attrattiva dei contenuti nei risultati di ricerca, rendendo più probabile che gli utenti facciano clic su di essi.
Dati Strutturati
Sia i rich snippet che le rich cards si basano sui dati strutturati, che sono un tipo di markup (solitamente in formato JSON-LD, Microdata o RDFa) aggiunto al codice HTML di una pagina web. Questi dati aiutano i motori di ricerca a comprendere meglio il contenuto della pagina e a presentarlo in modo più significativo nei risultati di ricerca.
Benefici
- Aumento del CTR (Click-Through Rate): Le informazioni aggiuntive e le presentazioni visive migliorano la probabilità che gli utenti facciano clic sul risultato.
- Migliore esperienza utente: Gli utenti possono trovare più facilmente le informazioni che cercano direttamente nei risultati di ricerca.
- Maggiore visibilità: Migliora la visibilità del sito web nei risultati di ricerca, potenzialmente portando più traffico organico.
I tipi di mark-up sono 3
json-LD (raccomandato) https://json-ld.org/ : Con questo metodo i mark-up dei dati strutturati sono all’esterno del codice sorgente
Microdati: Con questo metodo i mark-up dei dati strutturati sono all’interno del codice sorgente
RdFa: Con questo metodo i mark-up dei dati strutturati sono all’interno del codice sorgente
Esempio di Mark Up Json LD
{
“@context”: “https://schema.org”,
“@type”: “ProfessionalService”,
“url”: “https://www.elisaweb.it”,
“name”: “Elisa Web”,
“alternateName”: “Realizzazione Siti Web”,
“description”: “Elisa Web offre servizi professionali di realizzazione siti web ecommerce, SEO e assistenza web per migliorare la tua presenza online.”,
“image”: “https:// www.elisaweb.it/wp-content/uploads/2024/04/1X_Hosting_Illustration_03.png”,
“logo”: {
“@type”: “ImageObject”,
“url”: “
 ”
”
},
“telephone”: “+39-335.5271692”,
“address”: {
“@type”: “PostalAddress”,
“streetAddress”: “Via Pasquale Paoli”,
“addressLocality”: “Torino”,
“addressRegion”: “To”,
“postalCode”: “10134”,
“addressCountry”: “IT”
},
“openingHoursSpecification”: {
“@type”: “OpeningHoursSpecification”,
“dayOfWeek”: [
“Monday”,
“Tuesday”,
“Wednesday”,
“Thursday”,
“Friday”
],
“opens”: “08:30”,
“closes”: “17:30”
},
“contactPoint”: {
“@type”: “ContactPoint”,
“telephone”: “+39-335.5271692”,
“contactType”: “Customer Service”,
“areaServed”: “IT”,
“availableLanguage”: [“Italian”]
},
“sameAs”: [
“https://www.facebook.com/realizzazionesitiwebwordpress”,
“https://www.instagram.com/elisawebsite/”,
“https://www.linkedin.com/company/elisaweb”
],
“potentialAction”: {
“@type”: “SearchAction”,
“target”: “https://www.elisaweb.it/?s={search_term_string}”,
“query-input”: “required name=search_term_string”
}
}
Strumento di verifica della correttezza dei mucronati: https://validator.schema.org/
E’ possibile anche utilizzare dei generatori di dati Json LD
https://technicalseo.com/tools/schema-markup-generator/
Una volta creato lo SCRIPT possiamo inserirlo nel codice sorgente o Tramite Google TAG Manager
- Creazione del Tag in Google Tag Manager:
- Accedi al tuo account Google Tag Manager.
- Vai alla sezione “Tag” e clicca su “Nuovo”.
- Scegli come tipo di tag “Tag personalizzato”.
- Inserimento del Codice JSON-LD:
- Copia il tuo codice JSON-LD, assicurandoti che sia valido e correttamente strutturato.
- Incollalo nell’area di testo del tag personalizzato in Google Tag Manager.
- Configurazione delle Attivazioni:
- Ora devi configurare quando questo tag deve essere attivato. Se è destinato a essere sulla tua homepage, per esempio, potresti voler creare una nuova regola di attivazione e selezionare “Pagina URL corrispondente” con il criterio che soddisfa la tua homepage.
- Salvataggio e Pubblicazione:
- Dopo aver configurato il tag, dacci un’occhiata e se tutto sembra a posto, salva le modifiche.
- Assicurati di pubblicare le modifiche per renderle effettive sul tuo sito web.
- Verifica:
- Per verificare se il codice JSON-LD è stato correttamente implementato, puoi utilizzare lo strumento di testing dei dati strutturati di Google (disponibile su https://search.google.com/structured-data/testing-tool/) per inserire l’URL della tua homepage e vedere se i dati vengono interpretati correttamente.
Seguendo questi passaggi, puoi facilmente aggiungere dati strutturati JSON-LD al tuo sito web utilizzando Google Tag Manager, migliorando la comprensione da parte dei motori di ricerca e potenzialmente migliorando la visibilità del tuo sito nei risultati di ricerca.
Potrebbe interessarti anche:
Dati Strutturati Rich Snipper e Rich Card – Google Analytics 4 – Primi passi – Come Scegliere il Dominio Sito Web più Appropriato per la Tua Attività – Ottimizzazione delle keywords Strategie Avanzate per la Creazione di Siti Web – Ottimizzazione SEO per un buon posizionamento organico – Ottimizzazione SEO – Creazione e progettazione siti web Torino – Cosa sono le keyword e come sceglierle – Scegli le giuste keyword per il tuo Sito. Il tuo sito è visibile?


